Selección de tipografías
Al igual que los colores, la selección de tipografías también es una tarea que conlleva tiempo. En ocasiones tienes que visitar diversas librerías para poder hallar la fuente adecuada y debes verificar el tipo de licencia de la fuente según el proyecto que realices. Para hacer esta tarea más sencilla, te ofrecemos una serie de útiles recursos:
Font Awesome

Font Awesome es una de las más populares y completas librerías de iconos vectoriales que existen. Ya que está hecho en base a vectores se pueden escalar fácilmente y no sólo eso, haciendo uso de CSS y HTML puedes modificar el color, el tamaño, las sombras, etc.
Actualmente, Font Awesome cuenta con 585 iconos gratuitos, es totalmente gratuita y se puede usar fácilmente en cualquier proyecto web.
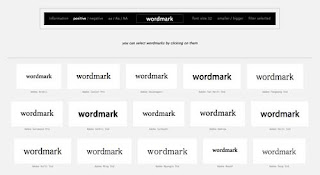
Wordmark

Esta herramienta es de gran utilidad al momento de elegir fuentes para un proyecto. Si tenemos una gran cantidad de fuentes instaladas, buscar la más adecuada puede convertirse en una tarea compleja. Con Wordmark esta tarea se simplifica pues te permite visualizar todas las fuentes que tienes instaladas en el sistema. Lo único que debes hacer es ingresar una palabra y pinchar sobre el botón para cargar una muestra de cómo luce esa palabra en todas las fuentes que has instalado.
Type-o-matic

Esta extensión para Firefox te permite identificar las fuentes de cualquier página web. Si se han empleado varias, las ordena por color y tamaño. Con esta útil extensión puedes tener acceso al nombre de la fuente, el tamaño, el estilo, las variantes de fuentes, la sombra, el espaciado, etc.
Realmente útil para poder identificar fuentes que encuentras en otros sitios web y que deseas usar en tus propios proyectos a futuro.
Selección de colores
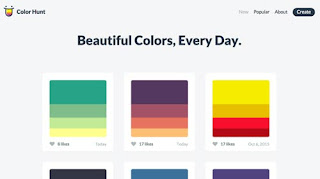
Color Hunt

Color Hunt es una librería que contiene una gran cantidad de paletas de colores. Este sitio se actualiza regularmente con nuevas combinaciones de colores. Puedes ver las combinaciones más recientes o elegir las más populares. Cada paleta contiene el código HEX de los colores, así como estadísticas gráficas del porcentaje en el que se utiliza cada color.
La única desventaja es que no puedes realizar búsquedas especializadas, pero podría ser un recurso adicional a Colour Lovers cuando no encuentras la paleta que buscas en otros sitios.
Colour Scheme Calculator

Esta herramienta es bastante útil al momento de crear paletas de colores en base a tipos de combinaciones reconocidas en la teoría del color, como los colores complementarios, análogos, tríadas, etc. Sólo debes seleccionar un color para poder calcular los códigos HEX de todas las combinaciones. También incluye los códigos de ese color variando en saturación y brillo, de modo que puede ser de gran utilidad cuando decidas crear tu propia paleta de colores.
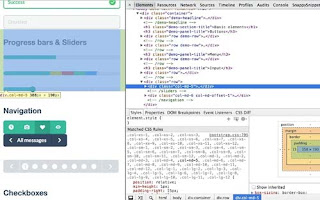
Inspección de estilos
Una gran manera de aprender es analizando otros sitios web. Sin embargo, es complicado saber qué tipo de efecto se ha usado o cómo exactamente se ha logrado completar un formulario usando sólo HTML y CSS al mirar una imagen. Sin importar qué tanto analicemos, probablemente hay ciertas cosas que escapan de nuestra comprensión. Por esta razón es positivo emplear herramientas que te ayuden a revisar el estilo de una página. Google Chrome tiene una increíble herramienta llamada DevTools que te permite acceder al código de una página. En este apartado de ofrecemos otras alternativas a la ya popular DevTools:
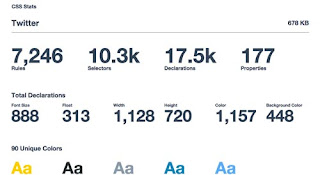
CSS Stats

Esta herramienta te permite visualizar información sobre la página web que desees. Sólo debes ingresar la dirección en el campo correspondiente y obtendrás información sobre el número de reglas, selectores, declaraciones y propiedades del sitios. Asimismo, te permite ver las fuentes y el puntaje de las mismas, así como discriminar entre los colores que se han usado para las fuentes y los colores que se emplean para el fondo.
Puede servirte para revisar los cambios que se han realizado en una página mediante CSS, comparando estadísticas de ambas versiones (antes de incluir código CSS y después de hacerlo).
SnappySnippet

Esta extensión para Google Chrome te permite extraer el código HTML y CSS de algún elemento en particular que has inspeccionado en una página web. Puedes exportar ese código a CodePen o jsFiddle para poder realizar pruebas. Adicionalmente, esta extensión detecta errores en el código y los repara, de modo que te genera un código CSS limpio y listo para incluir en tus proyectos.
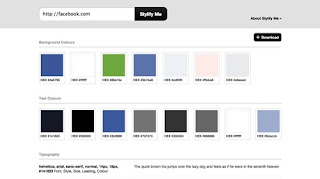
Stylify Me

Esta herramienta te permite ingresar la dirección de alguna página y ver la guía de estilo de dicha web. Esta guía de estilo se divide en colores, cada uno identificado por su código HEX, las fuentes y el puntaje en el que se emplean y las dimensiones de las imágenes. Bastante útil si estás en busca de inspiración o quieres saber el nombre de alguna tipografía o color específico de algún sitio en particular.
Creación de efectos y animaciones
Todo sitio web necesita cierto grado de interactividad. Usualmente se piensa que la interactividad va directamente relacionada a las animaciones y hasta cierto grado es cierto. Las animaciones pueden ser una gran adición a tu sitio, pero no quiere decir que necesariamente debes usar animaciones complejas para atraer visitantes a tu sitio. En ocasiones sólo basta con usar animaciones simples para destacar algún título o mostrar algún proceso a tus visitantes. En otros casos, ni siquiera es necesario emplear animaciones y sólo basta con transiciones simples para poder informar al usuario sobre ciertas acciones que ha realizado.
En este apartado te mencionamos algunos recursos que sirven tanto para crear animaciones, como para crear transiciones y otros tipos de efectos. La mayoría se basa en CSS.
Tuesday

Tuesday es una librería CSS especializada en animaciones. Como ya debes saber, las animaciones son esenciales para mejorar la interactividad de un sitio y esos es justamente lo que te ofrece Tuesday, animaciones sencillas, pero que implementadas en los elementos adecuadas pueden potenciar el mensaje de un sitio e incluso atraer más visitantes.
Es una excelente alternativa a la ya popular Animate.css.
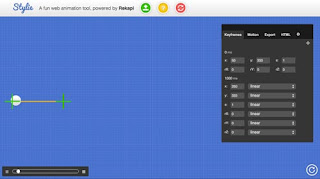
Stylie

Esta herramienta en línea te permite crear animaciones complejas desde tu navegador mediante el manejo de fotogramas clave. Puedes añadir fotogramas, editarlos, eliminarlos y reordenarlos, así como manejarlos individualmente. Ya que tu progreso se ve en pantalla puedes ver los resultados de tu trabajo mientras vas avanzando. Pero no sólo puedes hacer uso de los fotogramas, sino también realizar animaciones complejas mediante la pestaña de "Movimiento". Allí puedes añadir curvas para mejorar tus animaciones.
Una vez que hayas finalizado tu animación, puedes exportar esta animación a código CSS y simplemente pegarlo en tu proyecto para realizar los cambios necesarios.
Glitter.js

Esta librería de JavaScript se especializa en efectos para texto, de esta manera puedes añadir interactividad y énfasis a ciertas palabras o títulos de tu sitio. La librería te ofrece opciones para ajusta la velocidad, el tiempo, añadir iteraciones y otros parámetros para que tu texto animado quede tal y como te lo habías imaginado.
CSSmatic

Esta herramienta en línea te permite generar gradientes, bordes, sombras y texturas mediante una interfaz gráfica. Sólo debes manipular los manejadores y valores para poder obtener el código CSS respectivo. Es bastante sencillo de usar y súper útil para generar gradientes o sombras de manera rápida o también puede emplearse como herramienta de estudio para aprender CSS.
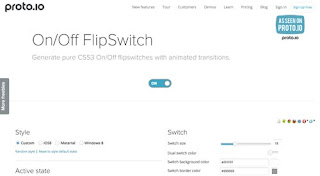
On/Off FlipSwitch

Esta herramienta en línea te permite crear un botón de estilo interruptor e incluso añadir transiciones sencillas. Sólo debes elegir el tipo de botón con el que deseas empezar y puedes modificar el color, la longitud, el grosor del borde, etc. También te ofrece opciones simples como colocar color en ambos estados (tanto activo como inactivo). Una vez finalices de modificar tu botón, simplemente debes copiar el código CSS que se ha generado e incluirlo en el archivo de tu proyecto.
UI Parade Live Tools

En esta página puedes crear elementos esenciales de interfaz de usuario como botones, formularios e iconos. Posee una interfaz gráfica donde puedes seleccionar las propiedades de los elementos que quieres modificar como el color, el tamaño, el estilo del borde, el porcentaje de sombras e incluso los estados activos e inactivos de los elementos con los que se puede interactuar. Una vez has terminado sólo debes pinchar sobre el botón para generar el archivo HTML y CSS.
Tridiv

Esta es una herramienta en línea que te permite crear gráficos en 3D en CSS. De esta manera, puedes incluirlos de manera sencilla a tus proyectos e incluso animarlos si es que posees los conocimientos necesarios. Tridiv cuenta con una interfaz gráfica donde puedes añadir formas básicas como cilindros o cubos. Puedes modificar el tamaño de estas formas básicas usando el cursor, también puedes rotar y duplicar objetos. Asimismo, ofrece un panel donde puedes modificar las propiedades y el estilo de la forma.
Flat Shadow Generator

Si te gusta el Diseño Flat, puedes usar esta útil herramienta para generar sombras largas (long shadow). Este servicio en línea incluye una gran librería de iconos, formas simples que puedes usar para encerrar el icono elegido, puedes elegir colores y modificar tamaños. También puedes definir el ángulo y la profundidad de la sombra. Todo esto mediante una interfaz gráfica sencilla de usar donde puedes ver tu progreso mientras vas realizando cambios. Al finalizar sólo debes pinchar sobre el botón para poder descargar los archivos CSS y JS e incluirlos en tu proyecto.
Ejecución de pruebas
Realizar pruebas es una fase necesaria en todo proceso de desarrollo web. Estas pruebas se realizan conforme vamos avanzando con la creación del código y al principio pueden ser sólo pruebas pequeñas. Pero al finalizar un proyecto web se debe pensar en otros detalles como la compatibilidad con los navegadores. En esta fase también es importante verificar que el código que hemos generado no tiene ningún tipo de error y es lo más ligero posible para que pueda visualizarse en cualquier navegador sin problemas. En este apartado hemos recopilado algunas herramientas que puedes emplear para realizar diversas pruebas y detectar errores:
Browser Shots

Este servicio en línea te permite ingresar la dirección de un sitio web y elegir diversos navegadores para mostrarte cómo se ve dicha página en algún navegador en particular. Es una manera de probar la compatibilidad de navegadores que posee un sitio web.
Al momento de ingresar la dirección de un sitio y elegir los navegadores, un número de ordenadores abrirán dicha página en los navegadores seleccionados. Se harán capturas de pantalla de cada navegador y los subirán al servidor. Por esta razón, puede que tardes un poco en ver los resultados, es mejor copiar la URL generada o guardarla en marcadores para poder regresar más tarde.
Yourbrowser.is

Si estás enviando avances a tus clientes y no pueden visualizarlos en sus navegadores, esta es la herramienta para ti. Este servicio te permite verificar los detalles del sistema de tu cliente, de esa manera puedes determinar por qué no pueden visualizar ciertas características del proyecto como la interactividad, por ejemplo.
Para usar este servicio debes suscribirte. En ese momento, podrás enviar un enlace a tus clientes, quienes sólo tendrán que abrirlo para que tu obtengas un reporte completo sobre el sistema. En el reporte se incluye el sistema operativo, el navegador y la versión del mismo, la resolución de la pantalla, la dirección IP, entre otros útiles detalles que te permitirán evaluar y determinar por qué tu cliente no puede ver cierto tipo de archivos.
HTML Code Sniffer

Este script revisa tu código HTML y detecta si todo tu código está de acuerdo a los estándares de programación en HTML. Es bastante útil para ayudarte a generar un código más limpio o ayudarte a detectar posibles errores. HTML Code Sniffer ha sido desarrollado en JavaScript y es un proyecto que se encuentra alojado en GitHub, por lo que puedes modificarlo y personalizarlos a tu gusto.
CSS Lint

Este increíble servicio en línea te ayuda a detectar errores en tu código CSS. Lo único que debes hacer en copiar tu código en la caja de texto y pinchar sobre el botón para obtener los detalles de los errores. Te indica el número de columna, de línea, el tipo de error que ha detectado y si el problema afecta a todos los navegadores o sólo a algunos. Es bastante útil para poder generar un código CSS más limpio en nuestros proyectos finales.
JS Lint

Al igual que CSS Lint, este servicio te permite detectar errores en tu código JavaScript. Funciona de manera similar a CSS Lint, sólo debes copiar y pegar el código en la caja de texto y pinchar sobre el botón para que JS Lint lo revise. Te muestra el tipo de error y el lugar dónde se ha detectado (número de línea y columna).
Am I Responsive?

Este servicio te permite visualizar cualquier página web en diversos dispositivos, desde ordenadores hasta teléfonos inteligentes. La diferencia es que este servicio coloca los mockups de cada página en un solo lugar, de esta manera puedes comparar qué tanto nivel de optimización para dispositivos móviles existe en un sitio web.
Speed Test

Puedes utilizar Speed Test cuando notes que la conexión a internet es inestable y el acceso a ciertas páginas web puede tardar más de lo debido. Speed Test te permite verificar la velocidad de conexión a través del Terminal. Perfecto para esas ocasiones cuando tu conexión a internet es bastante inestable.
Webpage Test

Este servicio te permite realizar una prueba de velocidad desde diversos lugares del mundo usando Internet Explorer y Google Chrome. También puedes seleccionar que se realice la prueba en dispositivos móviles Android e iOS. Puedes realizar una prueba sencilla o elegir opciones avanzadas para obtener un informe más detallado.
Otros
Sublime Text

Sublime Text es uno de los editores HTML más sofisticados que existen. Su interfaz es limpia, moderna y sencilla. Debido a que emplea diversos colores para tu código es más sencillo localizar errores y agrupar tu código.
Puedes trabajar varios archivos ya que funciona en base a pestañas. También posee una ventana de navegación que te permite verificar en qué parte del documento te encuentras. No sólo puedes trabajar HTML sino muchos otros lenguajes pues un programa bastante flexible.
Puedes descargar Sublime Text de manera gratuita, aunque es necesaria una licencia para poder usarla. Sin embargo, la versión de prueba no tiene un tiempo limitado de uso.
CSS Layout Generator

Esta herramienta te permite generar una layout de ancho fijo o fluido que incluye una cabecera, un menú y un pie de página. Para una layout fluida puedes elegir el ancho mínimo y el ancho máximo, sólo debes especificar los valores en los campos indicados. Todo funciona en una interfaz gráfica con opciones sencillas y básicas. Al finalizar puedes descargar la layout creada en una carpeta ZIP.
Bear CSS

Bear CSS es una herramienta en línea que te permite generar una plantilla CSS en base un documento HTML. Esta plantilla contiene los elementos HTML, las clases e identificadores que hayas definido. Es muy sencillo emplearla, sólo debes subir el archivo respectivo, esperar a que se genere el documento CSS y descargarlo.
Gitup

Esta es una interfaz gráfica para el popular software de gestión de versiones, Git. Puedes realizar diversas acciones como crear "branches", hacer commits, etc. Lo que hace esta aplicación es mostrar las acciones que realizar en Git mediante un gráfico, de ese modo entiendes fácilmente que es lo que se ha hecho con el proyecto hasta el momento. Puede ser perfecto si trabajas en equipo pues ofrece información visual.
No hay comentarios:
Publicar un comentario